Foodbag is een van de grootste spelers in België op het gebied van maaltijdboxen. Ze focussen op kwalitatieve en lokale voedselleveranciers en hebben een team van in-house chefs die geweldige gerechten creëren. Klanten kunnen elke week een aantal gerechten kiezen in verschillende heerlijke categorieën die thuisbezorgd worden met verse ingrediënten en duidelijke bereidingsinstructies.
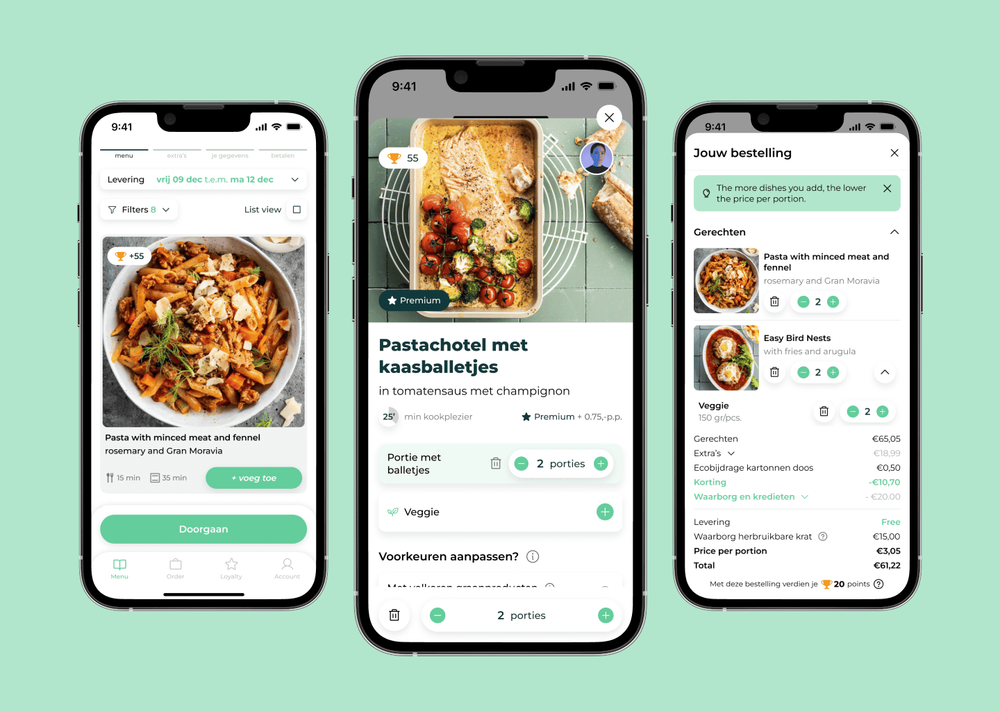
Ze kwamen in 2022 bij ons met de vraag of we hen konden helpen met het ontwikkelen van een mobiele app voor hun bedrijf. Onze eerste uitdaging was te begrijpen hoe we konden integreren met hun operationele backbone. Hun bedrijf vertrouwt op een geavanceerd Salesforce ERP-systeem dat alles beheert, van voorraad en leveranciersrelaties tot klantorders en leveringslogistiek. Met duizenden wekelijkse bestellingen en een complex netwerk van lokale voedselleveranciers, moesten we ervoor zorgen dat onze oplossing naadloos kon aansluiten op dit ecosysteem zonder hun dagelijkse activiteiten te verstoren.
Ons team werkte nauw samen met de belanghebbenden van Foodbag om een integratieaanpak te ontwerpen die de perfecte balans vond tussen veiligheid en schaalbaarheid. We ontwikkelden een flexibele backend-architectuur die niet alleen betrouwbaar verbinding maakte met hun Salesforce-omgeving, maar ook gebouwd was om toekomstige groei aan te kunnen.